La revolución digital dió lugar a la aparición de startups que han tambaleado los cimientos de sectores donde tradicionalmente había pocos competidores. Un caso que probablemente os suene, es el de Holaluz, la compañía energética responsable de la tarifa de la luz de cada vez más hogares.
Una de las claves del éxito de empresas como Holaluz, es su visión centrada en el usuario, en entornos tanto tradicionales como, sobre todo, digitales. Para aprender más sobre esa visión tan inspiradora, Nakima ha hablado con una de las personas que trabajan para mejorar la experiencia de los productos digitales de Holaluz, Cris Busquets.
Cris estudió diseño especializándose en UI/UX, completó su formación con la carrera de Publicidad y RRPP y cursó un Máster en Aplicaciones Multimedia. Paralelamente, ha realizado cursos de branding y de experiencia de usuario.
Es un impresionante bagaje formativo que, junto a su amplia experiencia profesional y a su pasión por poner en valor el trabajo de los profesionales del diseño, hacen que Cris sea un importante referente en este sector. ¡Empezamos!
Como diseñadora, ¿cuáles son para ti las principales claves del éxito de un producto digital?
Cuando diseñamos no podemos olvidar que estamos trabajando para una empresa que tiene que alcanzar unos objetivos determinados en un tiempo concreto. Puede ser que se proponga acceder a una mejor financiación, obtener más recursos, etc.
Personalmente considero que un producto digital es exitoso cuando es capaz de ayudar a la empresa a alcanzar estos objetivos, sean grandes o pequeños.
Pero esto, no se consigue de un día para otro, ni por azar. Seguir un método determinado tampoco asegura al 100% el éxito, pero sí es necesario seguir ciertos patrones para orientarlo bien:
- Antes de empezar a diseñar hay que reunir toda la información (ya existente o mediante nuevos estudios de benchmark, entrevistas…), así como todos los datos, que sea posible conseguir, para extraer unas conclusiones válidas como base del diseño. Esto será la hipótesis inicial sobre la que se articulará el producto.
- El diseño del producto se centrará ahora en “aterrizar” toda esta información en algo más tangible, por ejemplo, preguntándose cómo plantear la cabecera o cómo debe ser el acceso al blog…
- Con todas las hipótesis planteadas y las propuestas concretas definidas, el tercer paso ya incluye bocetos, wireframes, más investigación y, finalmente, diseño y desarrollo.
Hay que tener en cuenta que un producto digital no está nunca acabado. Una vez se lanza, hay que continuar monitorizando para ir actualizándolo en aquellos aspectos que lo hagan mejor. Por esto es tan importante la metodología Agile y el concepto MVP: se trata de lanzar algo que irá creciendo y mejorando permanentemente.
¿Crees que las empresas están suficientemente concienciadas de la importancia del UX/UI en la creación de un producto digital?
Depende del sector. Hay industrias que han comprendido muy rápido que el diseño no es un aspecto secundario y que prescindir de él lleva a costes mayores a largo plazo. Se trata, sobre todo, de start-ups o empresas que ya nacen siendo digitales.
Los sectores más tradicionales, en general, han tenido que incorporar la digitalización a la fuerza, cuando han visto, por ejemplo, que su competencia iba implementando y mejorando la página web, o el manejo de redes sociales, o el uso de aplicaciones, etc. Este tipo de empresas suelen ver el presupuesto de diseño como un “gasto” más que como una “inversión” y es justo ahí donde hay que hacer más esfuerzo en educar y hacer comprender que el diseño aporta a la empresa un importante potencial para la mejora continua y que repercute en un incremento de los beneficios.
En el artículo “¿Cuándo debes invertir en diseño? Siempre.” de uiFromMars expuse una idea que probablemente lo resume todo:
Solucionar un error en la fase de desarrollo cuesta 10 veces más que hacerlo en diseño, y 100 veces más si estás intentando hacerlo en un producto que ya se ha lanzado – Roger Pressman
¿Nos podrías citar tus tres apps o webs favoritas?
No tengo ninguna que sea mi favorita permanentemente; a medida que descubro nuevos productos los voy incluyendo en mi lista.
Por poner algunos ejemplos:
- Headspace (tanto la app como la web): han sabido llevar algo tan abstracto, como la meditación, a un lenguaje muy cercano, simpático y ameno. Sus sesiones son francamente útiles y fáciles de seguir y hacen muy sencilla la comprensión de los beneficios de la meditación y cómo construir un hábito.
- Ueno.co: más allá de los trabajos que hacen, su página web es un grandísimo ejemplo de diseño de interacción: buena UI/UX y buen planteamiento. Toda la pieza transmite la manera de hacer y ser de ueno.co y de sus empleados. Solo hay que echar un vistazo a las fotografías y al tono de la escritura, lo que ahora llamaríamos UX Writing.
- Spotify: como producto me parece brutal. Su algoritmo para recomendar canciones y listas de reproducción es difícil de copiar y, aunque a veces incluye canciones que no “pegan”, demuestra un gran interés por el usuario. Además de que su web app, su app para móvil y su app para escritorio, están plenamente integradas y con un UI/UX muy similar, siempre considerando las diferencias entre plataformas.
¿Cuales son los diseñadores UI/UX de los que más has aprendido o con los que más has disfrutado trabajando?
Desde que empecé a estudiar diseño tengo como referencia a Irene Pereyra. Sus trabajos en Fantasy.co y ahora en Anton&Irene me parecen espectaculares. Nacen de un planteamiento de producto basado en la investigación y sus propuestas de UI/UX son siempre innovadoras y creativas, alejadas completamente de las “tendencias”. Con Jessica Walsh he aprendido que no hay que tenerle miedo al uso del color y a innovar.
Además, siempre he tenido como referencia a Lluís Sallés, un profesor que tuve cuando estudié diseño. Me dio las herramientas suficientes para crecer profesionalmente y me enseñó cómo sobrevivir en esta profesión y a tener la capacidad de comprender mi valor y transmitirlo, cosa que no siempre me sale bien, pero… poco a poco. Sin él, probablemente, no estaría donde estoy.
Hace unos años estuve en yuilop, una start-up que pretendía ser la competencia de WhatsApp cuando todavía no era tan grande y, por ejemplo, no existía Telegram. Allí aprendí muchísimo trabajando con Alex Nako (ex Nokia, ahora en Facebook) y Andree Huk. Ambos me enseñaron mucho sobre la profesión y sobre buenas prácticas que, actualmente, sigo aplicando en mi día a día.
En Twitter sigo a muchos diseñadores de producto que constantemente me inspiran y hacen que me replantee creencias que daba por sentadas. Entre ellos, Javier Cañada, Danny Saltaren, Rafa Garcés, Manel Abella, Nacho Gil…
Y de Holaluz me inspiran todos aquellos que forman parte de mi equipo: Laia Poyatos, Marina Aísa, Biel Conde, Carlos Moreno, Javi Alloza, Dani Pérez, Edu Farré y Estela Franco…
Vemos que no paras, tienes un montón de ideas en la cabeza y que además, te encanta ejecutarlas. ¿Como haces para gestionar tu productividad?
Siempre he tenido problemas para estar quieta sin hacer nada. Desde que empecé, hace unos 18 años, a investigar cómo funcionaban y se hacían las páginas web he estado a caballo entre aprender de forma autodidacta en casa, trabajar y estudiar. Todo a la vez.
A día de hoy, sigo haciendo, prácticamente, los mismos malabares. La cuestión principal es tener claro qué quiero conseguir con lo que estoy haciendo y esbozar el camino para lograrlo. En el fondo se trata de hacer un plan de objetivos a medio y a corto plazo, es decir, definir semanalmente qué debería tener hecho en cada momento.
Paradójicamente no utilizo muchas aplicaciones para ello. Lo único que uso como respaldo es Google Spreadsheets y, de vez en cuando, Trello.
¿Qué software y apps utilizas más en tu trabajo y por qué?
En Holaluz uso, principalmente, las siguientes herramientas:
- Google Spreadsheets y Google Slides → Puede sonar muy poco ‘sexy’, pero son las herramientas que utilizo para hacer benchmarks, auditorías de accesibilidad, etc. Las uso porque son fáciles de compartir con el resto del equipo y porque puedo acceder a ellas desde cualquier dispositivo sin tener que instalar nada.
- Sketch → Me es útil para los wireframes, pruebas de diseño y diseños finales.
- Zeplin → Lo utilizamos como puente entre diseño y desarrollo y así garantizar el envío correcto de todos los assets y guías.
- Hotjar → Me permite conocer cómo interactúan los usuarios con nuestros productos y comprender qué se puede mejorar, qué funciona, etc. Es clave para desarrollar nuevas propuestas y obtener datos.
Ocasionalmente trabajo con Analytics o con los informes que me envían, y con otras herramientas, propias de Holaluz, que nos dan los datos necesarios para tomar decisiones.
Muéstranos tres diseños (apps, cartelería, web, industrial, etc.) que te inspiren.

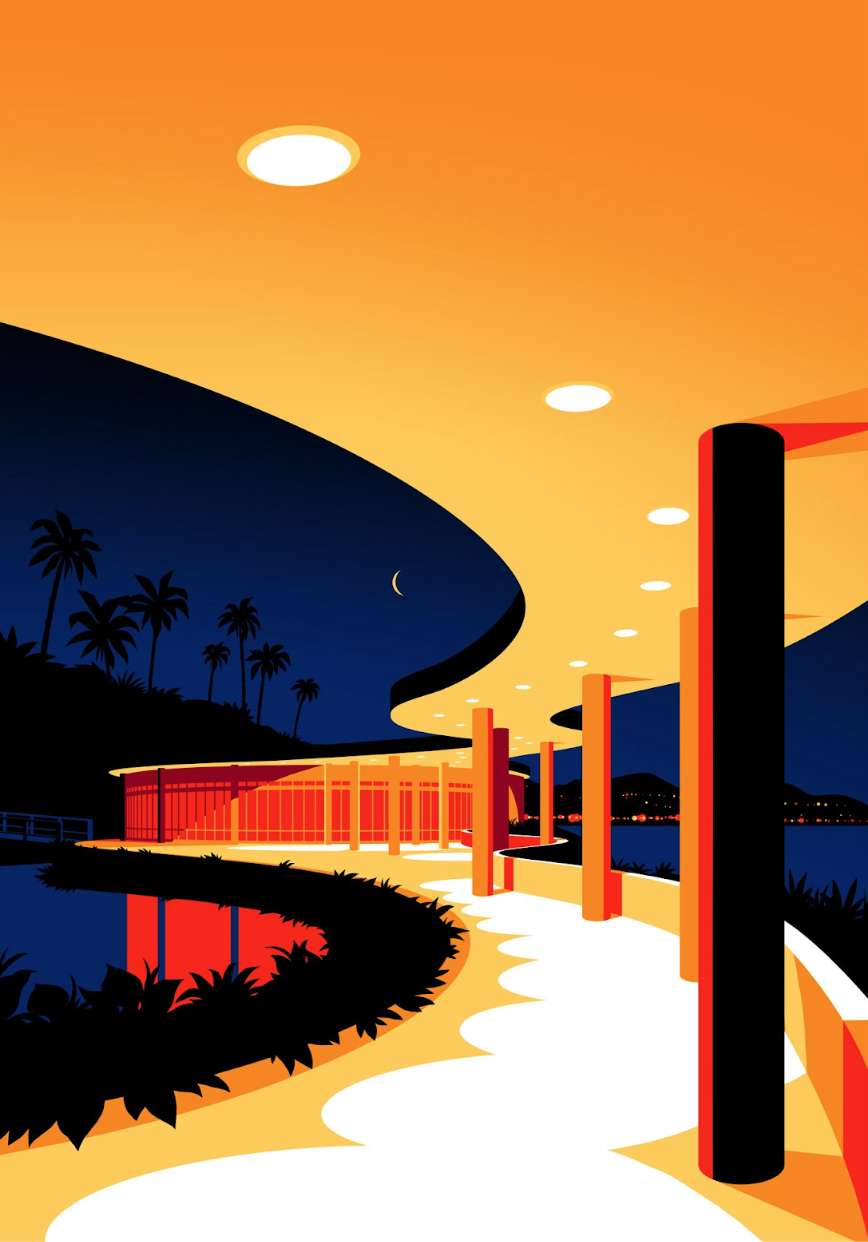
La arquitectura de Oscar Niemeyer y el trabajo hecho por el ilustrador Levente Szabo inspirado en ella.

David Bowie, en sus infinitas variantes y personajes, es una grandísima inspiración creativa para mi.

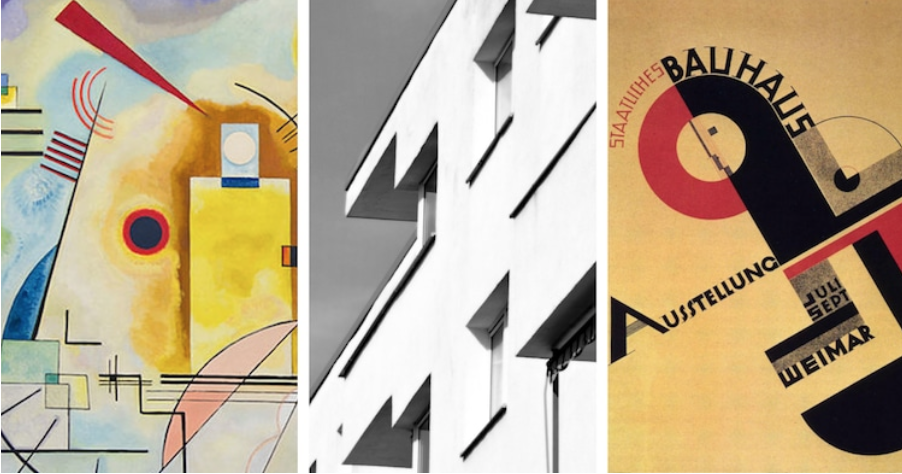
Bauhaus, por el esfuerzo que se realizó en integrar la industria con el arte y la creatividad. Su pedagogía inspiró además la creación de muchos productos y diseños que son un claro ejemplo de optimización de la funcionalidad, sin perder la “capa” estética, y sin que la estética pase por encima de la producción.
Recomiéndanos tres libros que te hayan ayudado en tu carrera.
Better Web Typography for Better Web, de Matej Latin. Es uno de mis libros favoritos sobre tipografías. Me ayudó a comprender cómo están hechas, cómo funcionan y cómo utilizarlas correctamente en un entorno digital.
A project guide to UX design, de Russ Unger. Da una visión muy global, y a la vez completa, de cómo afrontar un proyecto de diseño UX. Incluye la parte de investigación con ejemplos, además de la propia gestión del proyecto, el ROI, etc.
Creative Selection – Dentro del proceso de diseño de Apple, de Ken Kocienda. Como el propio nombre indica, este libro explica el proceso que se siguió en Apple para diseñar los primeros teclados táctiles de los iPhone, Safari, etc. Todo ello de la mano de Ken Kocienda, que estuvo involucrado en estos procesos. Explica muy bien qué era trabajar en Apple, como eran las dinámicas, qué papel tenía Steve Jobs, etc.
Gracias Cris, ha sido una conversación muy reveladora: nos ha descubierto a una gran profesional, que comparte generosamente su conocimiento, y que, además, trabaja intensamente para que se comprenda el papel decisivo del diseño UI/UX en el mundo de los negocios.
Le deseamos a Cris muchos éxitos más. Para seguirla os recomendamos suscribiros a su newsletter en Uifrommars.

